![]() Продолжаем разбирать самые интересные и полезные плагины для сайта wordpress. Сегодня вы узнаете как очень просто создавать видео превью подсказки при наведении на любой элемент. Как это выглядит ? Вы вставляете в запись или на страницу специальный шорткод, между шорткодом вставляете любой элемент, текст, изображение и т.д. На сайте при наведении курсора мыши на изображение или текст, будет появляться видео подсказка. То есть над элементом будет появляться видео и автоматически воспроизводиться.
Продолжаем разбирать самые интересные и полезные плагины для сайта wordpress. Сегодня вы узнаете как очень просто создавать видео превью подсказки при наведении на любой элемент. Как это выглядит ? Вы вставляете в запись или на страницу специальный шорткод, между шорткодом вставляете любой элемент, текст, изображение и т.д. На сайте при наведении курсора мыши на изображение или текст, будет появляться видео подсказка. То есть над элементом будет появляться видео и автоматически воспроизводиться.

![]() Установить плагин Hover Video Preview вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин Hover Video Preview вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

![]() После установки и активации плагина, перейдите на страницу: Настройки – Hover Video Preview. Плагин не имеет настроек, здесь вам нужно только скопировать шорткод. Скопируйте шорткод.
После установки и активации плагина, перейдите на страницу: Настройки – Hover Video Preview. Плагин не имеет настроек, здесь вам нужно только скопировать шорткод. Скопируйте шорткод.

![]() Далее, откройте для редактирования страницу или запись и вставьте туда скопированный шорткод. Шорткод состоит из двух шорткодов, большого и не большого. Между шорткодами стоит содержание по умолчанию, удалите его и вставьте своё содержание, изображение или текст. Шорткод для удобства нужно разделить на две части, чтобы они располагались в разных строках. В большом шорткоде вы можете указать ID своего видео с ютуба, которое будет проигрываться в видео подсказке при наведении.
Далее, откройте для редактирования страницу или запись и вставьте туда скопированный шорткод. Шорткод состоит из двух шорткодов, большого и не большого. Между шорткодами стоит содержание по умолчанию, удалите его и вставьте своё содержание, изображение или текст. Шорткод для удобства нужно разделить на две части, чтобы они располагались в разных строках. В большом шорткоде вы можете указать ID своего видео с ютуба, которое будет проигрываться в видео подсказке при наведении.

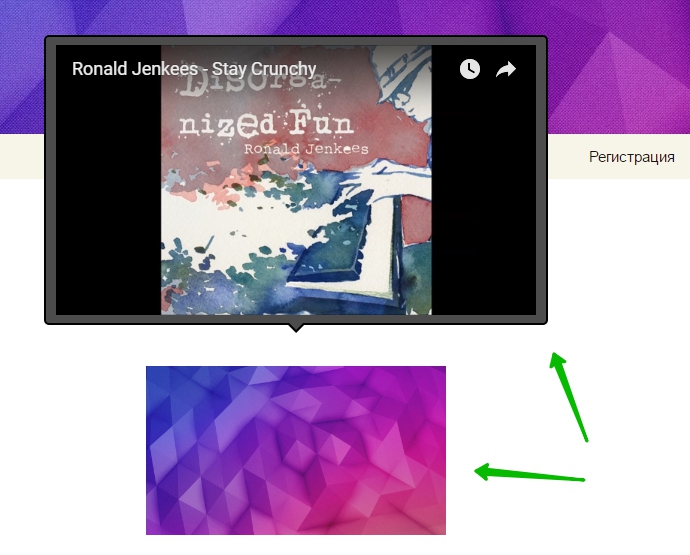
![]() Всё, на сайте будет отображаться только элемент который вы добавите между шорткодами, а при наведении на элемент будет появляться видео подсказка и автоматически проигрываться.
Всё, на сайте будет отображаться только элемент который вы добавите между шорткодами, а при наведении на элемент будет появляться видео подсказка и автоматически проигрываться.


А как сделать, чтобы на витрине товаров при наведении на изображение товара проигрывалось видео в этом же окошке. Как на сайте robo3/ru. Заранее спасибо.
Здравствуйте. Они либо шаблон такой купили, где уже была встроена данная функция, либо разработчик делал. Именно такого плагина я не встречал. Знаю плагин, где можно добавить видео вместо товара. Но, видео отображается только в карточке товара. Плагин называется WooCommerce Featured Video.
Можно еще вопрос? В моем шаблоне Electro товар на витрине выводится в 2 строки. Ни одно название не влазит. Как можно вывести название в 3 строки? (как на том же robo3/ru Плюс возможно немного уменьшить его шрифт. Ect все облазил. Не могу найти.
Да, можно. Вам может помочь плагин SiteOrigin CSS. Я так понимаю, там нужно расширить отступы с помощью стилей margin или padding. В общем надо экспериментировать. Стили CSS можно изменить без плагина, здесь я показывал как. Обратите внимание, все стили я рекомендую переносить сюда: Внешний вид – Настроить – Дополнительные стили. Прям туда копировать. Так они быстрее грузятся и корректно. Если их оставлять на странице плагина SiteOrigin CSS, на сайте они будут моргать.
Огромное спасибо Вам! Просто спасли меня.