![]() Продолжаем разбирать самые интересные и полезные плагины для интернет-магазина woocommerce. Сегодня вы узнаете как сделать эффект отображения фото карусели при наведении на изображение товара. При наведении курсора мыши на изображение товара, будет появляться карусель дополнительных изображений товара. Вы сможете просматривать изображения товара нажимая на стрелки вверх и вниз.
Продолжаем разбирать самые интересные и полезные плагины для интернет-магазина woocommerce. Сегодня вы узнаете как сделать эффект отображения фото карусели при наведении на изображение товара. При наведении курсора мыши на изображение товара, будет появляться карусель дополнительных изображений товара. Вы сможете просматривать изображения товара нажимая на стрелки вверх и вниз.

![]() Установить плагин WooCommerce Product Hover Carousel вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин WooCommerce Product Hover Carousel вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

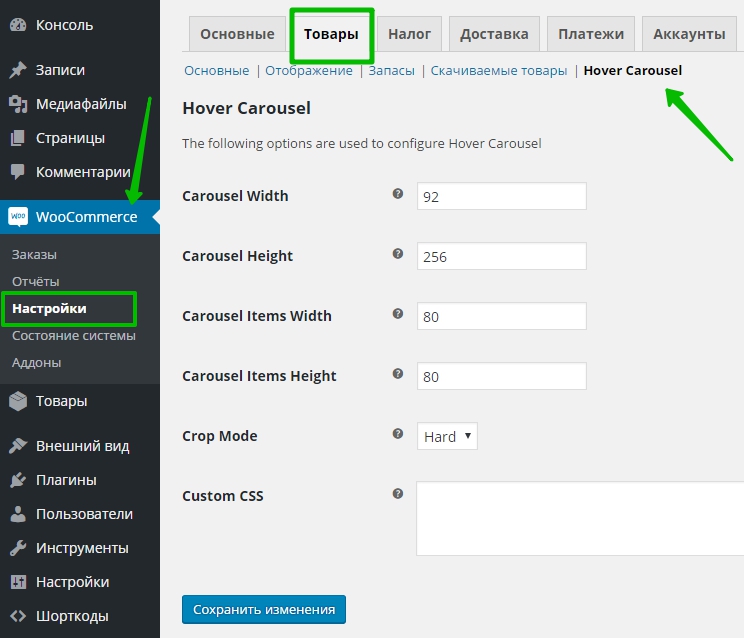
![]() После установки и активации плагина, перейдите на страницу: Woocommerce – Настройки – Товары – Hover Carousel. Здесь вы сможете настроить основные параметры плагина.
После установки и активации плагина, перейдите на страницу: Woocommerce – Настройки – Товары – Hover Carousel. Здесь вы сможете настроить основные параметры плагина.
– Carousel Width, укажите ширину карусели.
– Carousel Height, укажите высоту карусели.
– Carousel Items Width, ширина изображений в карусели.
– Carousel Items Height, высота изображений в карусели.
– Crop Mode, здесь можно выбрать режим кадрирования.
– Custom CSS, здесь можно задать свои CSS стили для карусели.
– Сохраните изменения.

![]() Всё готово ! После сохранения настроек, перейдите на страницу “Магазин” где отображаются все товары. Наведите курсор мыши на изображение товара, у вас появится фото карусель с изображениями товара. Только учтите, чтобы карусель появлялась, у товара должны быть загружены дополнительные фото товара, на странице редактирования товара. Удачи вам !
Всё готово ! После сохранения настроек, перейдите на страницу “Магазин” где отображаются все товары. Наведите курсор мыши на изображение товара, у вас появится фото карусель с изображениями товара. Только учтите, чтобы карусель появлялась, у товара должны быть загружены дополнительные фото товара, на странице редактирования товара. Удачи вам !


Добрый вечер!
Подскажите как сменить размещение ховера?
Он у меня слева получается, а нужно справа от картинки, а то за пределы вылазит и его не видно.
Здравствуйте, только с помощью CSS. Плагин – SiteOrigin CSS вам поможет 100% !
Я только неделю как этим занимаюсь, так-то я сантехник.
Вы бы не могли поподробнее описать что нужно сделать?
Как применить этот плагин?
Читайте статью, изучайте плагин, постепенно разберётесь !
Вот это помог!
У тебя когда смеситель потечёт, я так же скажу, читай инструкцию, изучай газовый ключ, и постепенно всё исправишь.
Ты странный человек, я по твоему зачем эту статью писал ? Ты хочешь чтобы я сейчас тебе вторую такую же статью написал ? Для начала прочти статью внимательно, потом задавай вопросы. Мне понадобилось больше 3 месяцев, чтобы разобраться с данным плагином. Сантехнику платят деньги за его работу, если уж на то пошло !
Так я прочёл, но ни чего не выделяется и не понятно куда нажимать.
Я ж говорю – я сантехник.
Почему может не работать этот редактор?
У меня не появляется название СSS.
При наведении мышки (хоть куда) не чего не происходит (не выделяется) – всё работает как обычный сайт.
Всё должно работать, скорей всего вы что-то не так делаете. Нужно нажать по элементу который вы хотите редактировать, вверху появится его название. Разбирайтесь дальше, мне сложно что-то судить, я не вижу что вы там делаете.
Я его установил.
Зашёл как Вы описали
Нажал на глазок
Появился мой сайт, слева приборная панель
Но хоть куда наводи мышкой ни чего не засвечивается
И в верхнем окошечке приборной панели не отображается название элемента.
Короче ни чего не происходит вообще.
И изменить ни чего нельзя.
Только что проверял, у меня всё работает, как и прежде. Может с темой несовместимость какая-то (хотя вряд ли), попробуй временно другую тему поставить и посмотреть. На каком хостинге сайт стоит ? Какая версия WordPress ?
Тема: Twenty Ten Версия: 2.2
Хостинг: SprintHost
WP: 4.6.1
пробовал тему менять – не помогает.
Я уже и в браузере все защиты отключил, и Касперского – ничего не помогает.
Ставил вашу тему на свой черновой сайт, всё работает, без проблем. Плагин должен работать на любой теме. Надо дальше разбираться.
Перешёл на другой хост, создал новый магазин – всё заработало.
Думаю на том хосте что-то не ладно.
Вопрос, а как на другие страницы перейти редактировать.
А то я только главную могу
Жмёте по любой ссылки, в редактируемом окне появится URL адрес ссылки, переходите по ссылке. Нужно именно по URL адресу нажать.
Забыл, вверху есть специальное поле, туда любой URL вставляешь и жмёшь Enter. Тем способом тоже можно.
Спасибочки
Иди дальше гайки крути, сантехникам место под трубами
День добрый!
Спасибо за статью. Но почему то не могу найти этот плагин. Через админку, добавить, но не выводит данный плагин. Что делать? Так обрадовался и вот…..
Все нашел. Правда не обновлялся уже два года
Здравствуйте. Значит автор плагина не поддерживает его, а может и совсем забросил.